웹 접근성이란?
안녕하세요~ 비브로스 웹 프론트엔드팀 조강연입니다!
이번 글에서는 웹 표준, 웹 접근성에 대해서 학습한 경험을 공유하려고 합니다.
재밌게 읽어주시고, 작성된 글에 대한 지적과 피드백은 언제든지 환영입니다🥳
 https://nuli.navercorp.com/education/accessibility
https://nuli.navercorp.com/education/accessibility
웹 접근성이란

https://mariedays.tistory.com/115
위키백과의 정의에 따르면 다음과 같은 의미를 가지고 있습니다.
웹 접근성(web accessibility)은 장애를 가진 사람과 장애를 가지지 않은 사람 모두가 웹사이트를 이용할 수 있게 하는 방식을 가리킨다. 위키백과
굉장히 간단명료한 위키백과의 정의에 구글링을 통해 강화된 제 견해를 살짝 가미해보자면 저는 다음과 같은 정의를 내리고 있습니다.
웹 접근성이란, 신체적으로 장애를 가진 유저와 장애를 가지지 않은 유저 모두가 동등하게 사용할 수 있도록 함과 동시에, 유저가 브라우저, 디바이스 등을 사용하고 있는 다양한 환경에 영향을 받지 않고, 동일하게 표현해줄 수 있는 방식.
어떠신가요?
웹 접근성은 신체적인 장애 비장애 여부를 떠나서, 유저가 웹을 사용하는 모든 상황들을 고려하여 동등한 경험을 위해 노력을 한다는 점을 일깨워 드리고 싶었습니다.
웹 접근성을 지켜야 하는 이유로는 법적 의무도 있습니다.
웹 접근성 보장은 「국가정보화기본법」과 「장애인차별금지 및 권리구제 등에 관한 법률(이하 "장애인차별금지법")」등 법률에 명시된 의무사항입니다. 특히 장애인차별금지법은 행위자에 대한 단계적 범위를 명확히 하였으며, 불이행시 처벌 등이 구체적으로 성문화된 법입니다. 이에 따라 모든 공공기관은 2009년 4월 11일 부터 웹 접근성을 준수해야 하고, 단계적으로 2015년까지 모든 웹 사이트가 웹 접근성을 준수해야 합니다. Web Soul Lab
웹 접근성에 대해서 찾아보다 보면 항상 같이 언급되는 요소가 있습니다.
바로 웹 표준인데요, 어떤 연관성이 있길래 자꾸 언급되는 걸까요?
웹 표준이란

https://ko.wikipedia.org/wiki/W3C
웹 표준이란 브라우저 종류 및 버전에 따른 기능 차이에 대하여 호환이 가능하도록 제시된 표준으로, 다른 기종 혹은 플랫폼에 따라 달리 구현되는 기술을 동일하게 구현함과 동시에 어느 한쪽에 최적화되어 치우치지 않도록 공통요소를 사용하여 웹 페이지를 제작하는 기법을 의미한다. 웹발전연구소
표준은 어디에나 존재하기 마련입니다.
대표적으로 우리가 매일 쓰는 전기 콘센트도 220v 표준 전압이 존재하며, 휴대폰 디스플레이, 키보드, 심지어 우리가 매일 타고 다니는 엘리베이터도 표준이 존재합니다.
표준은 어떠한 사물을 생산하는 방식이나, 사용하는 방법 및 절차 등에 대한 합리적인 기준이라고 볼 수 있습니다.
그리고 각 사물마다 그것의 표준을 준수한 상품들이 출시되고 있기에 저희는 기종이 다른 핸드폰을 써도, 다른 건물에 있는 엘리베이터를 타도 큰 어색함을 느끼지 않고 사용할 수 있는 것입니다.

가끔 독자규격으로 사용자들이 애를 먹게 만드는 경우도 있을 겁니다. 그래도 언젠간 c 타입으로 통일을..
웹 표준의 경우도 동일합니다.
다양한 운영체제, 브라우저, 플러그인이 존재하는 현 시점, 유저들이 웹을 경험하게 되는 경로가 굉장히 다양해졌고, 이에 따라 어떠한 경로에서든 웹을 동일하게 표시해줘야 한다는 점은 웹의 가장 큰 숙제로 남게 되었습니다.
W3C가 권고한 표준안에 따라 웹페이지를 제작함으로써, 시장 분열과 웹의 파편화에서 벗어날 수 있었습니다.(현재진행형)
웹 표준이 필요한 이유에 대하여 이해하기 쉬운 만화로 제작된 포스팅을 발견하여 공유드립니다.
제 1차 브라우저 전쟁 때부터 한국이 처한 웹 현실에 대한 정보들까지 적나라하게 비추고 있어 웹 표준을 이해하는데 제법 큰 도움이 되었습니다.
웹 표준과 웹 접근성
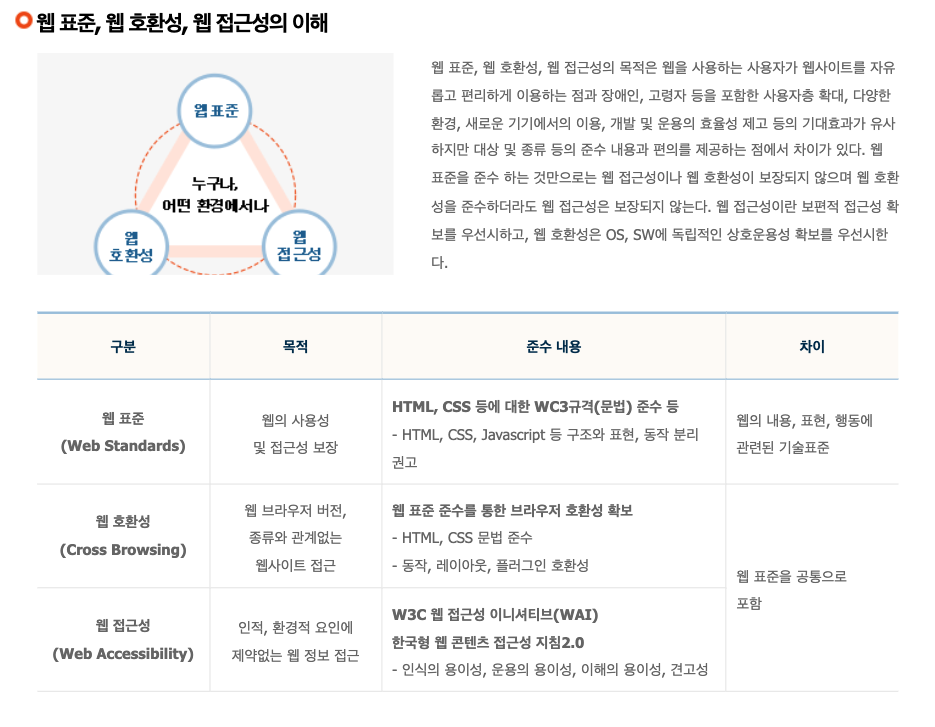
사실 비슷하면서도 조금은 다른 목적을 가지고 있다고 생각합니다. 아래 사진의 표를 보시죠.

http://www.smartebiz.kr/new/subpage02_02.html
어느 누구나, 어떤 환경에서든지 사용성을 보장한다는 공통적인 목적을 가지고 있고, 각자 소기의 목적을 이루기 위한 방식이 조금씩 다른 것 같습니다.
웹 표준은 W3C 표준안을 준수하여 HTML, CSS, JavaScript 사용함으로써 웹 사용성과 접근성을 보장합니다.
웹 표준을 준수하여 작성된 웹 페이지는 다양한 브라우저와 디바이스 환경에 대응이 가능해지는데요, 이는 신체적 장애 여부를 떠나서, 웹을 사용하는 다양한 환경도 보장되어야 하는 웹 접근성 측면에서 이점을 누릴 수 있다고 봅니다.
웹 접근성은 WAI-ARIA(웹 접근성 이니셔티브)를 통해 인적, 환경적 요인에 좀 더 디테일하게 집중하는 것을 확인할 수 있습니다.
사람마다, 어디에 더 치중을 두느냐에 따라 목적은 충분히 달라질 수 있을 것 같은데요, 이러한 공통적인 목적과 서로 상호 보완되는 관계이다 보니 웹 표준과 웹 접근성이 같이 언급되는 것 같습니다.
웹 접근성 준수
대체 텍스트
모든 컴퓨터에는 스크린 리더라는 것이 존재합니다. 스크린 리더는 개발자들이 삽입한 대체 텍스트들을 TTS를 통해 읽어주는 소프트웨어입니다.
이를 통해 시각 장애가 있는 분들이 볼 수 없는 요소들을 음성으로서 인식할 수 있도록 도와줍니다.
<img src="https://lecture-jo.com/images/assets/thumbnail.jpg" alt="조강연을 소개하는 사진">
그렇다면 대체 텍스트를 어떻게 작성해야 인식하기가 편할까요?
- 기본적으로 해당 콘텐츠의 의미나 용도를 파악할 수 있는 대체 텍스트 제공
- ‘더 보기', ‘펼침’, ‘접기’, ‘다음으로’ 등 직관적으로 파악이 가능해 보이는 아이콘들도 대체 텍스트는 필수!
- 배경 이미지와 같은 이미지는 빈 값을 넣어 스크린 리더에서 읽히지 않도록!
- QR 코드, 바코드 같은 이미지는 연결 링크 제공
WAI-ARIA(웹 접근성 - Accessible Rich Internet Applications)
기본 HTML 요소만으로는 스크린 리더를 사용하는 사용자들의 컨텐츠들을 잘 이해할 수 있도록 표현해주기가 어려운 상황이 존재합니다.
W3C에서 규정한 WAI-ARIA 혹은 ARIA는 이러한 접근성 문제가 있는 영역을 해결하는 데 매우 적합한 기술입니다.
다음 예제를 보시죠.
<li tabindex="0" class="checkbox" checked>
Receive promotional offers
</li>

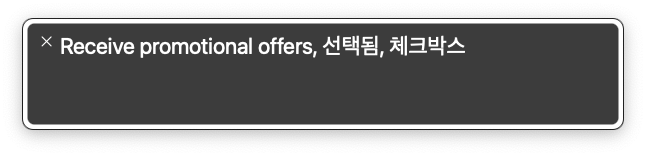
<li tabindex="0" class="checkbox" role="checkbox" checked aria-checked="true">
Receive promotional offers
</li>

role 속성과 aria-checked 속성을 사용하여 해당 엘리먼트가 어떤 타입의 엘리먼트인지(체크박스, 라디오 등), 또 해당 체크박스가 체크되어 있는지 안 되어 있는지까지 명시할 수 있습니다.
이렇게 명시된 상세한 정보들은 모두 스크린 리더에 읽혀 시각 장애인들이 웹을 이용하는데 한층 더 수월해질 것입니다.
Semantic Tag(시멘틱 태그)
One of the best accessibility aids a screenreader user can have is a good content structure of headings, paragraphs, lists, etc. MDN
mdn에서는 스크린 리더 사용자가 가질 수 있는 최고의 접근성 도구는 좋은 컨텐츠 구조라고 주장합니다.
그리고 좋은 컨텐츠 구조를 갖기 위해서는 올바른 작업에 올바른 HTML 요소를 사용해야 한다고 덧붙이고 있습니다.
전 이 주장에 동의하는 편인데요, 개발자 본인이 의미 있는 마크업을 사용하고 일관성 있는 구조를 생각해야 결국 좋은 구조를 구축할 수 있다고 생각하고, 이에 따라 시멘틱 마크업을 사용함으로써 누릴 수 있는 장점들이 부차적으로 따라온다고 생각합니다.
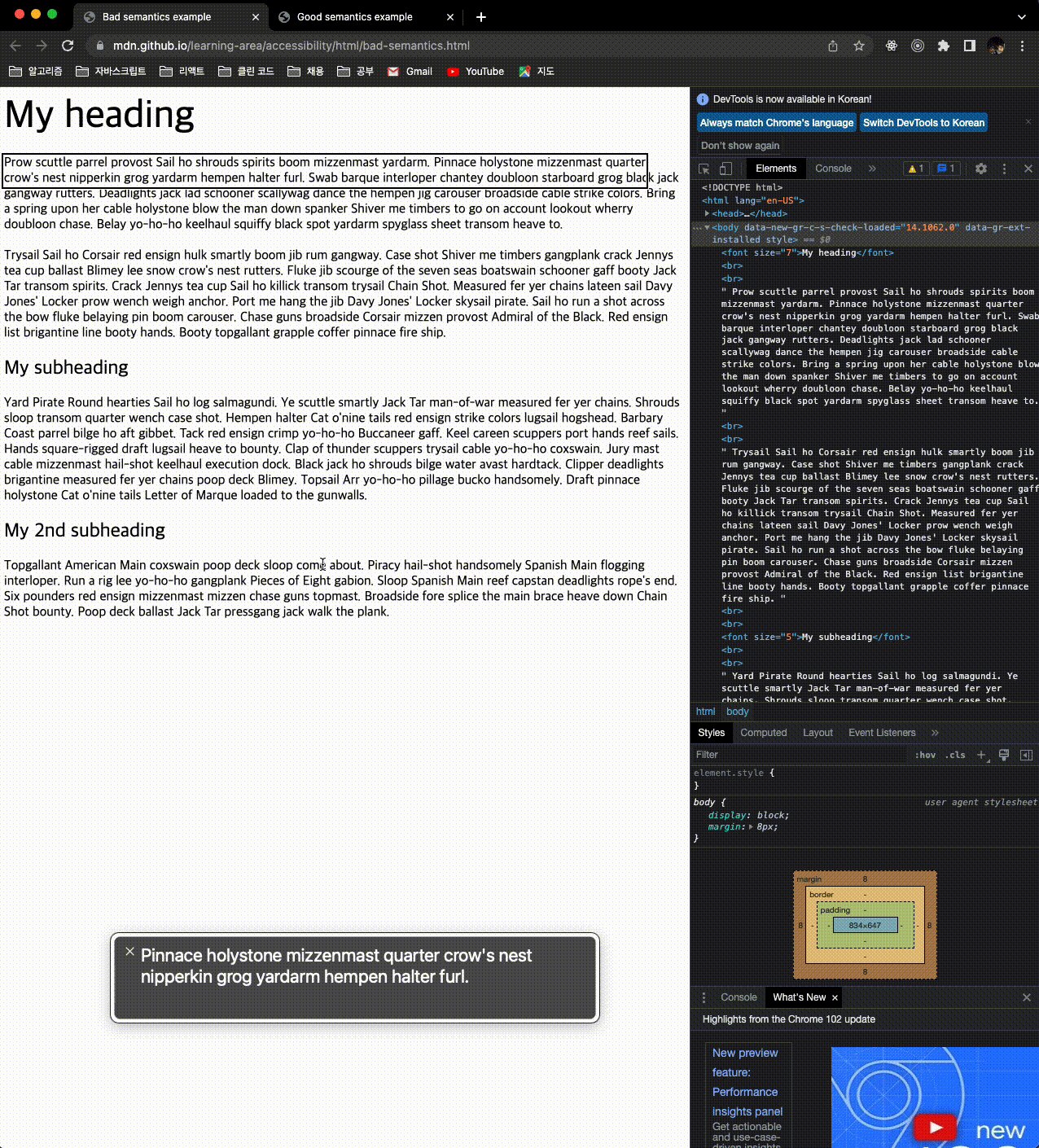
아래는 시멘틱 마크업을 사용했을 때와 사용하지 않을 때의 차이점을 나열해봤습니다.

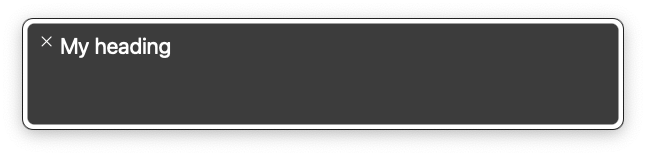
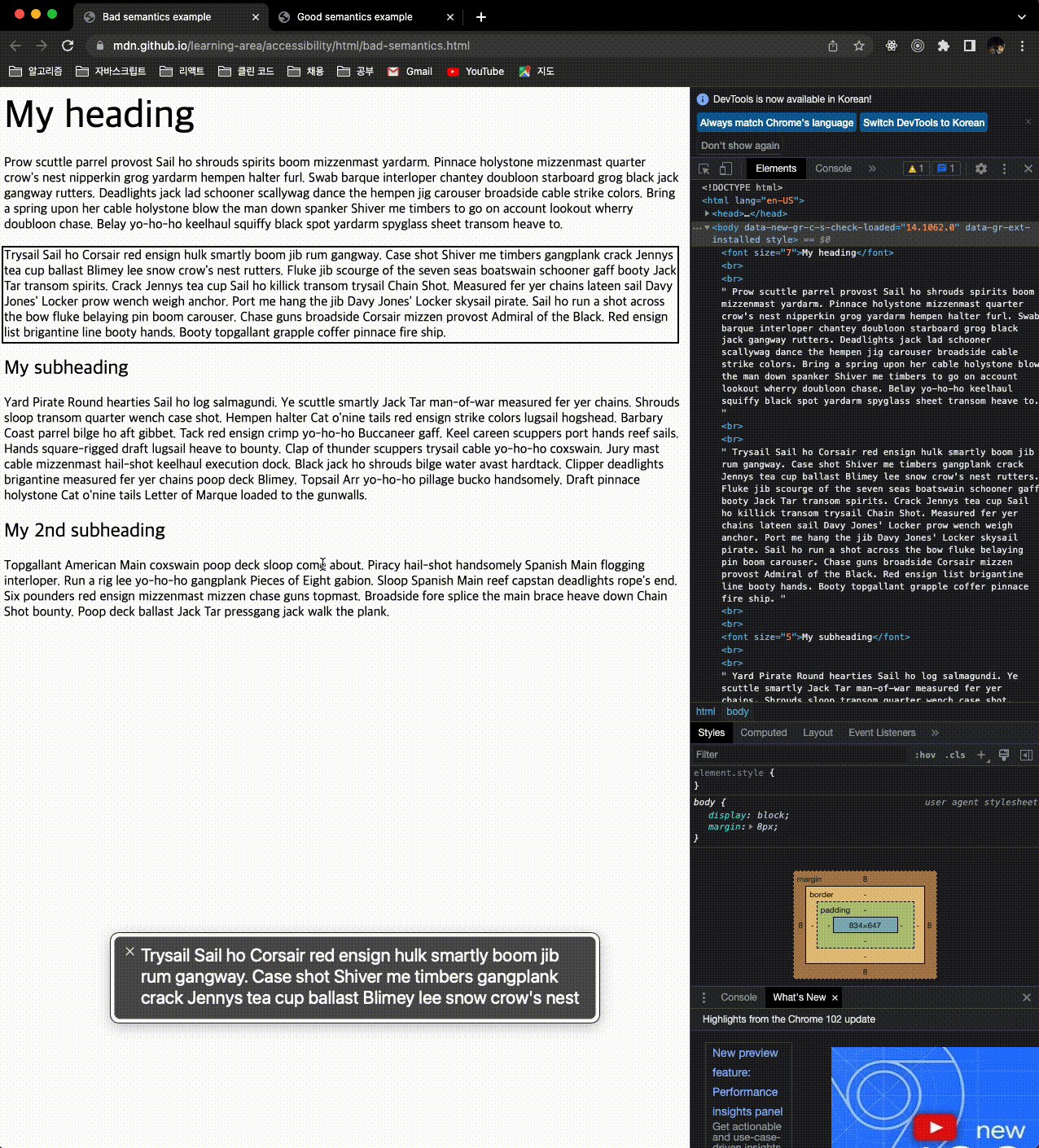
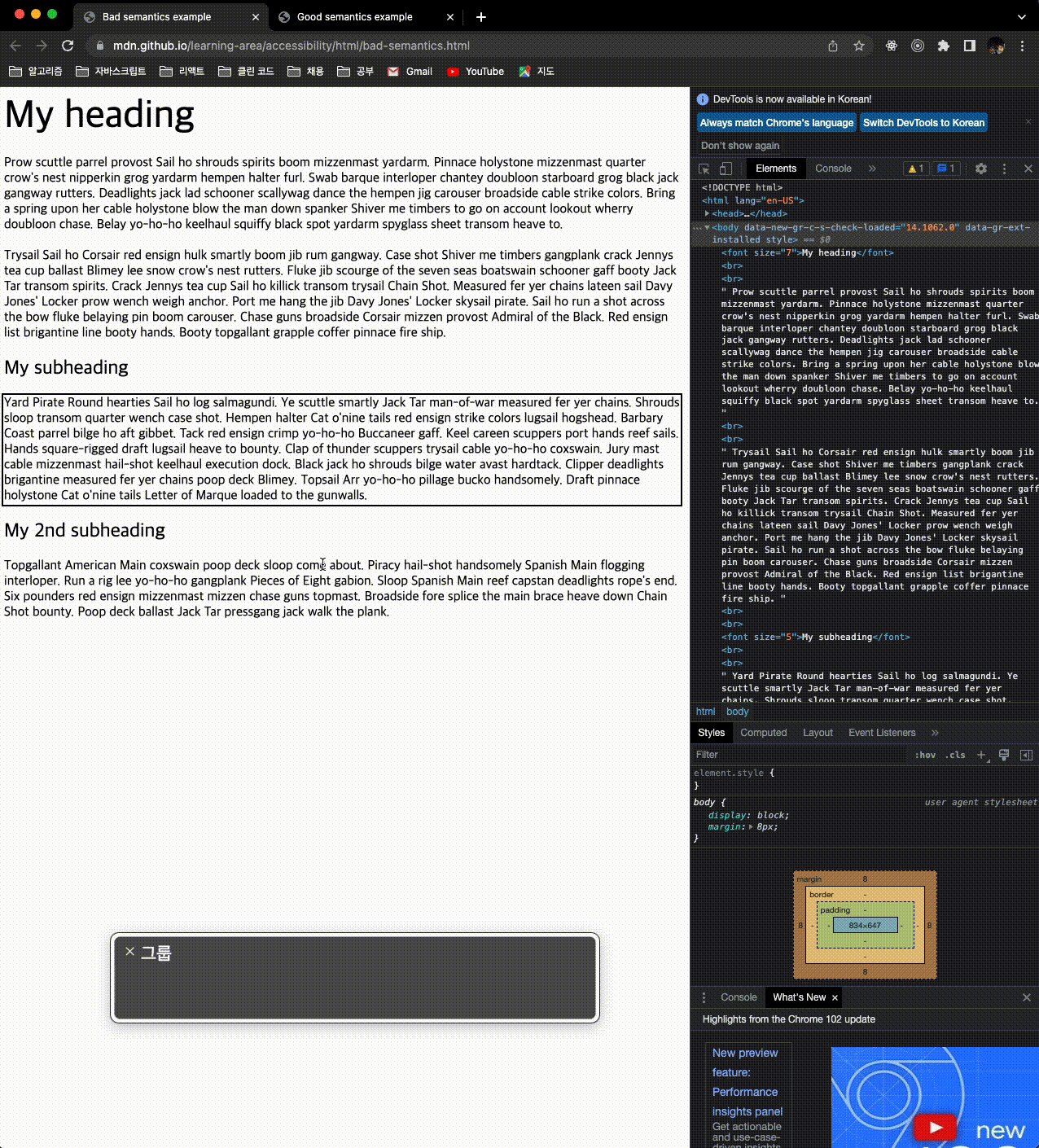
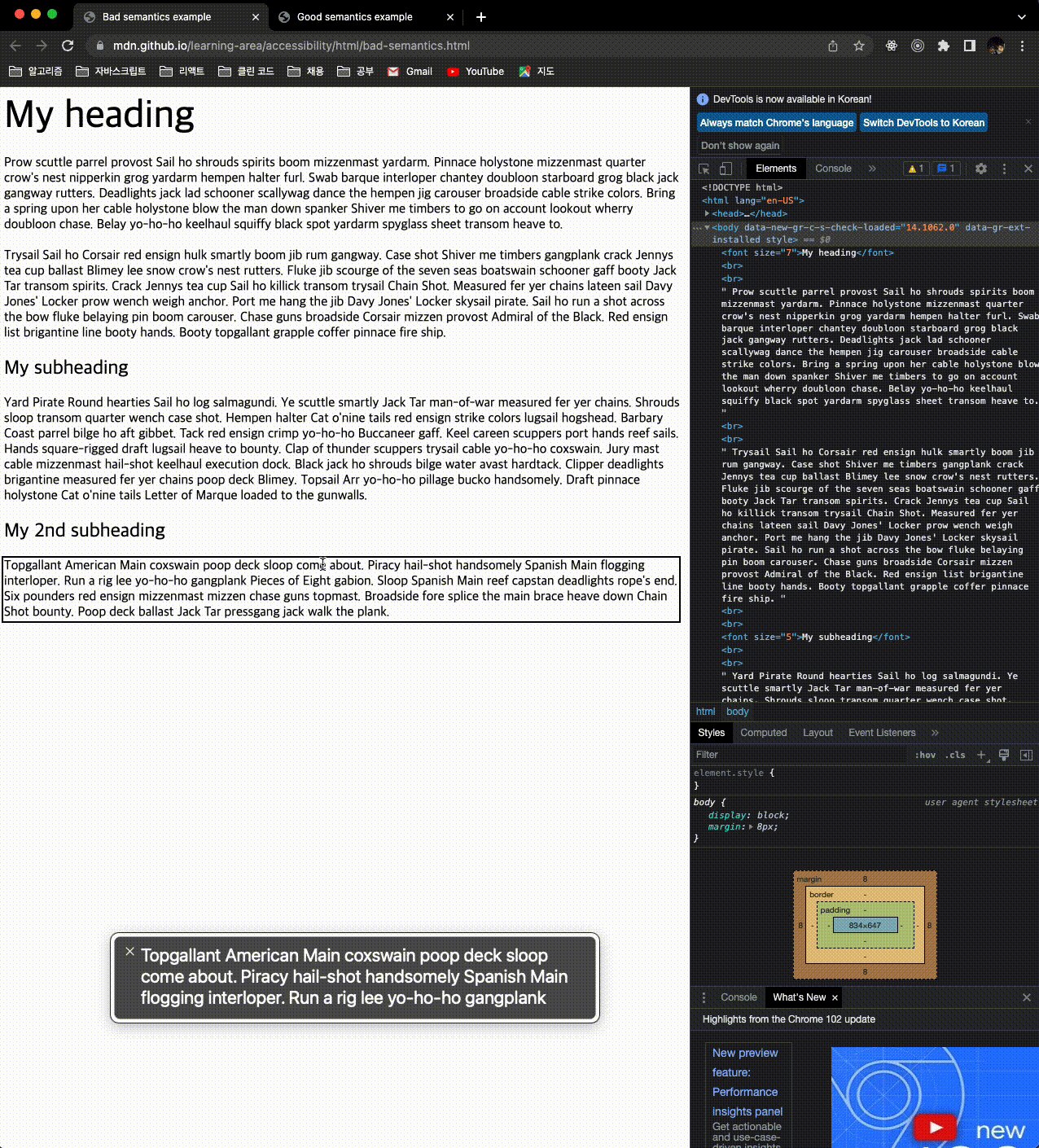
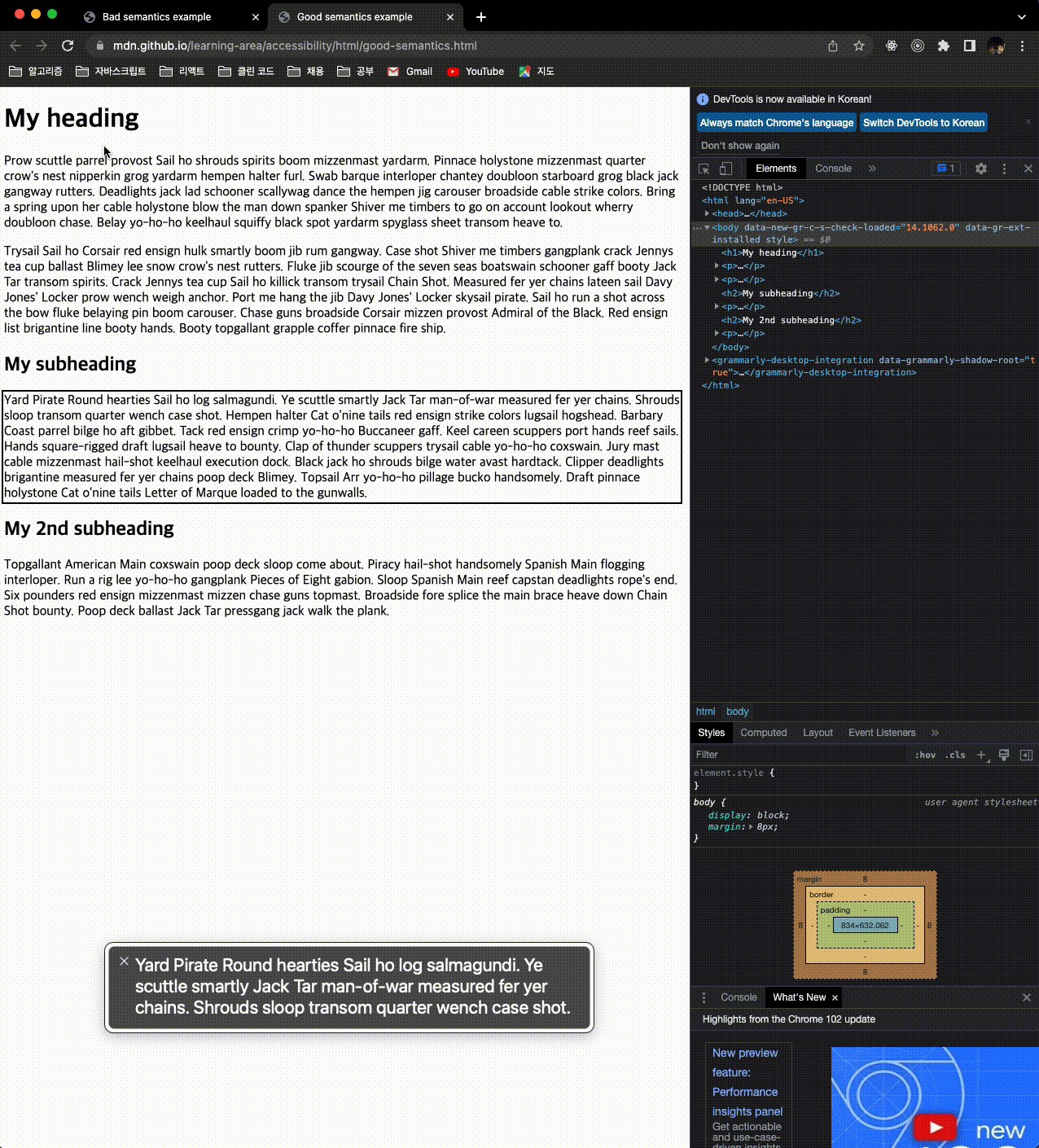
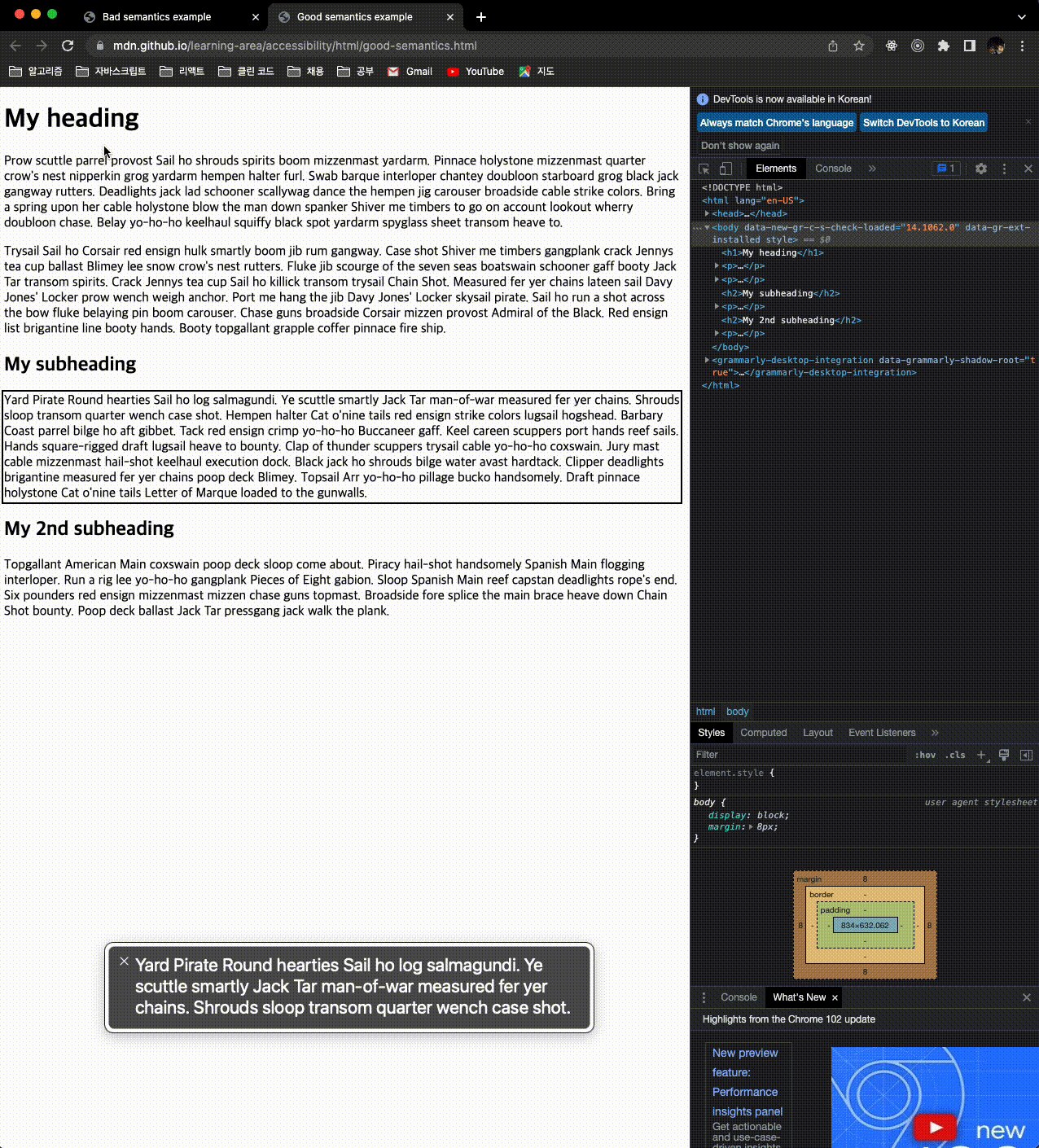
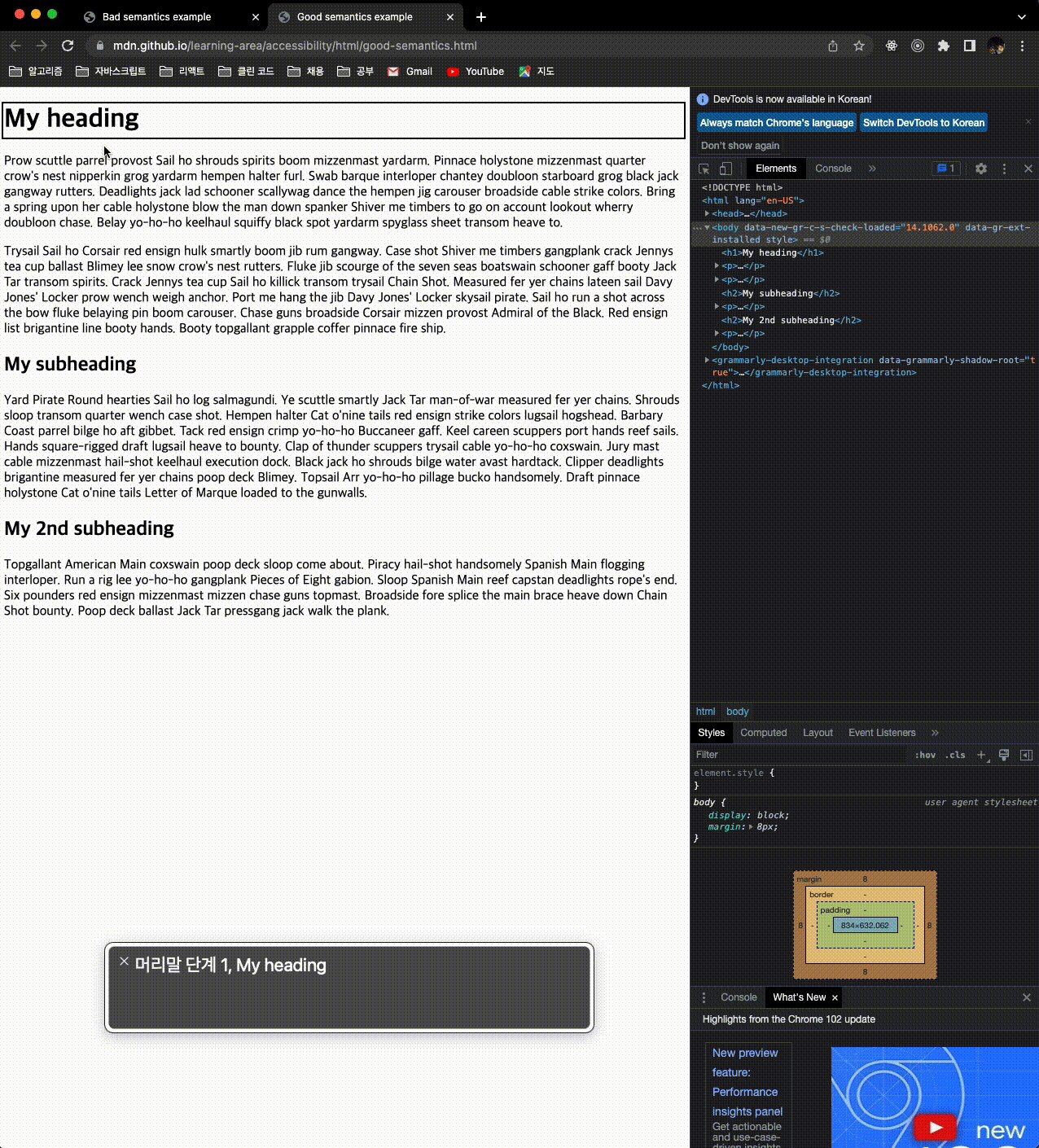
시멘틱 태그 사용 ❌

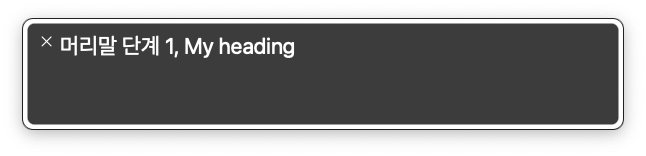
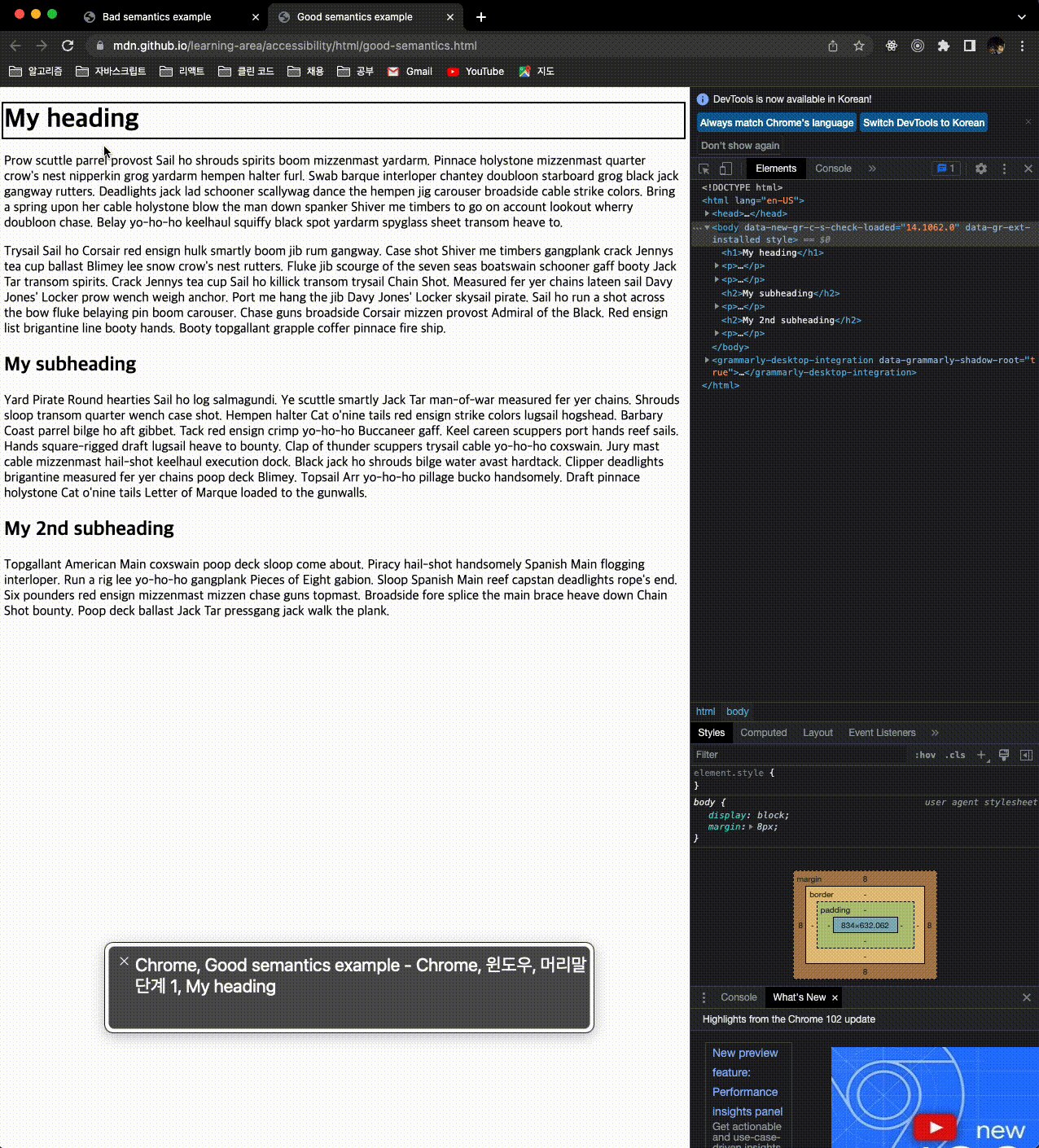
시멘틱 태그 사용 ⭕️
지금 스크린 리더가 위치하여 읽어주고 있는 곳이 머리말인지 아닌지 확인해 줄 수 있습니다.
 시멘틱 태그 사용 ❌
시멘틱 태그 사용 ❌
 시멘틱 태그 사용 ⭕️
시멘틱 태그 사용 ⭕️
스크린 리더에서 다음/이전으로 넘어가는 단락 단위가 직관적이며, 혼란스럽지 않습니다.
참고
- seulbinim님의 웹 접근성
- 네이버의 웹 접근성 가이드
- MDN의 Accessible Rich Internet Applications
- 웹발전연구소의 웹 접근성
- MDN의 Web Accessibility
- web.dev ARIA
회고
이번 세미나를 준비하면서 평소 제 관점에서만 개발하는 습관을 되돌아보게 되었습니다. 신경 써야 할 요소들이 더 많아졌지만, 개발자로서 한층 더 성장하게 된 것 같아 나름 뿌듯합니다.
세미나 주제를 결정하기까지 굉장히 많은 피벗팅이 있었는데, 그러다 보니 깊이 있는 내용을 다루지 못해 아쉬움이 조금 남습니다.
다음 세미나를 통해 조금 더 심도 있고, 재밌는 내용들을 준비해보겠습니다!
💡 🚀 우리팀이 일하는 방법! 👉🏻 비브로스 웹프론트엔드팀 👈🏻
