[WPF] XAML Styler
XAML Styler 도입기
XAML Styler
안녕하세요 백엔드팀 김경훈입니다.
WPF를 사용해서 UI 개발을 할 때 XAML 코드를 작성하다 보면 팀원 간의 코드 작성 방식과 스타일 ( 예. 들여 쓰기, 공백, 줄 바꿈, Attribute 배치 순서 등)이 달라 XAML 코드가 길어지면 길어질수록 가독성을 저해하는 경우가 있었습니다. 이뿐만 아니라 기존에 길게 작성된 Template 또는 Style을 수정할 때도 마찬가지였습니다.
저희는 XAML 코드를 제외하면 Microsoft C# Coding Conventions를 바탕으로 팀 내 추가적인 규칙을 추가해 따르고 있습니다.
하지만 팀 내 XAML 코드에 대한 컨벤션이 따로 존재하지 않았기에 가독성을 높일 수 있는 체계적이고 일관된 규칙이 필요하였습니다. 이를 위해서는 XAML Styler가 제격이라 생각했고, XAMLSTYLER 파일을 이용해 규칙을 유연하게 커스텀할 수 있었기에 유용하다고 생각했습니다.
XAML Styler 설치 방법
관련 사용법을 알아보기 전 XAML Styler 설치부터 진행하겠습니다.
위 링크로 들어가 README의 Downloads에서 현재 사용하고 있는 Visual Studio의 버전에 맞는 링크로 이동합니다. 파일을 다운로드하면 XamlStyler.Extension.Windows.vsix의 파일명으로 다운로드할 수 있고 설치를 진행합니다.
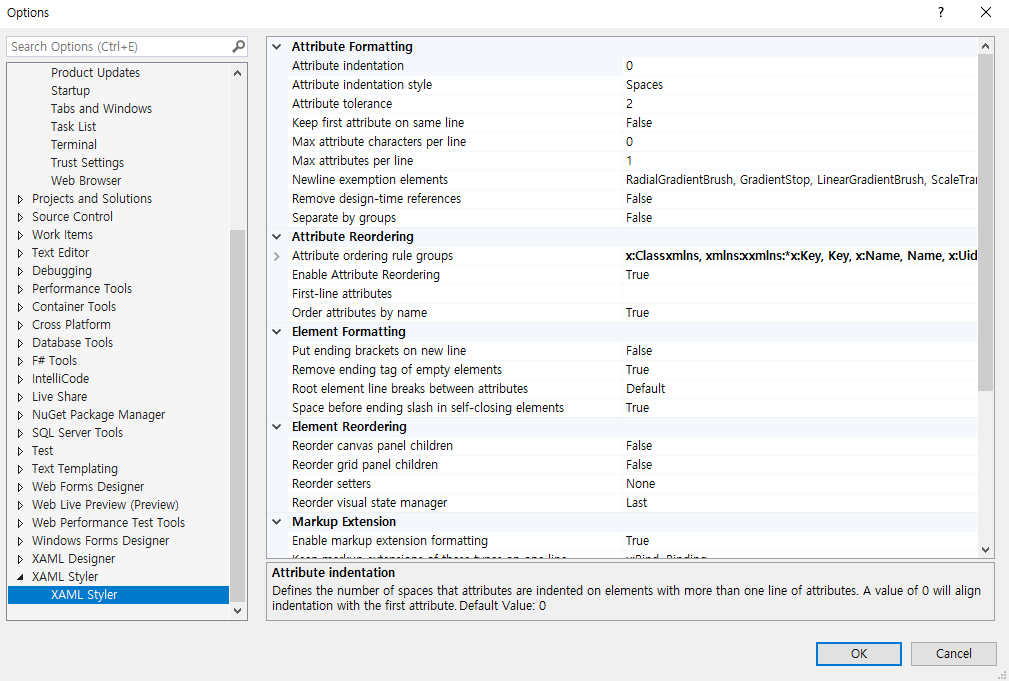
현재 실행 중인 Visual Studio가 있다면 모두 종료해야 설치가 진행되니 참고해 주세요. 정상적으로 설치 완료되었다면 아래의 화면처럼 나타나게 되고 Tools → Options → XAML Styler를 통해 XAML 관련 컨벤션을 설정할 수 있습니다.

XAML Styler 실전 적용 해보기
그러면 이제 어떻게 동작하는지 확인을 해봐야겠죠? Demo 프로젝트를 하나 만들고 XAML 코드가 어떻게 정리되는지 확인해 보겠습니다. MSDN의 Button 스타일 및 템플릿을 가져와서 테스트해 보겠습니다.

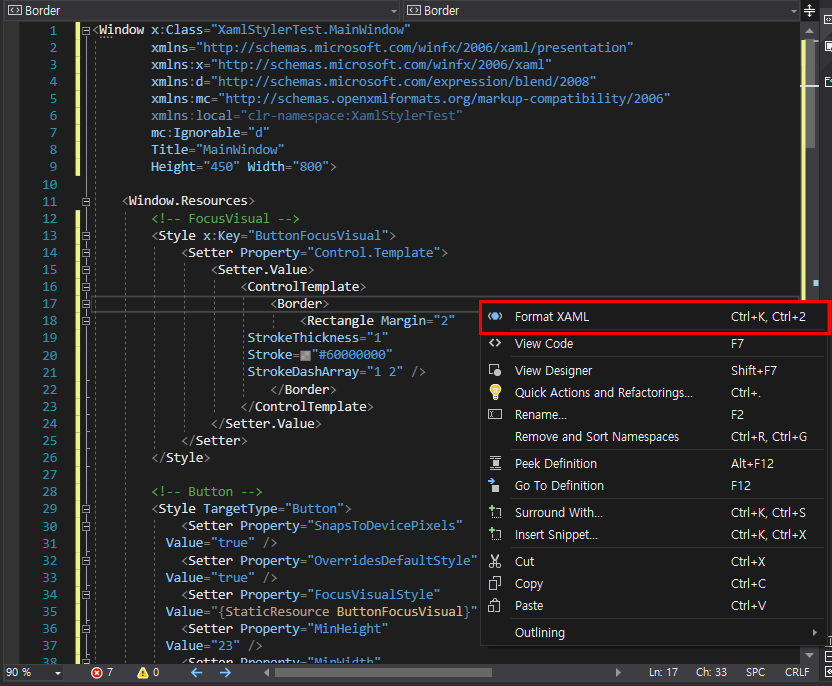
Before
컨벤션에 따라 정리하고 싶은 XAML 파일에서 우클릭 → Format XAML을 눌러 정리할 수 있고 , Default로 설정되어 있는 저장하기(Ctrl + S)를 입력해도 자동으로 XAML 코드가 정리됩니다.

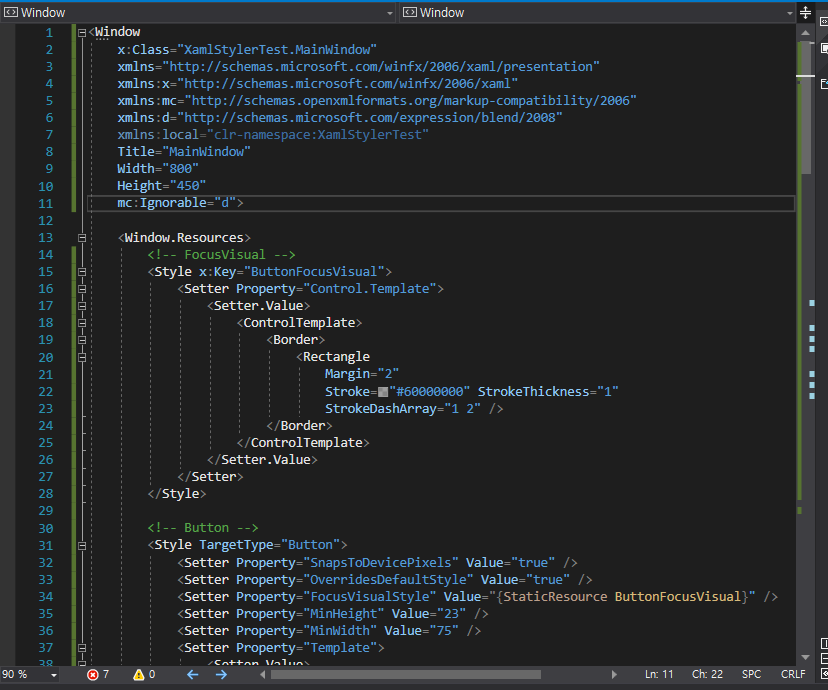
After
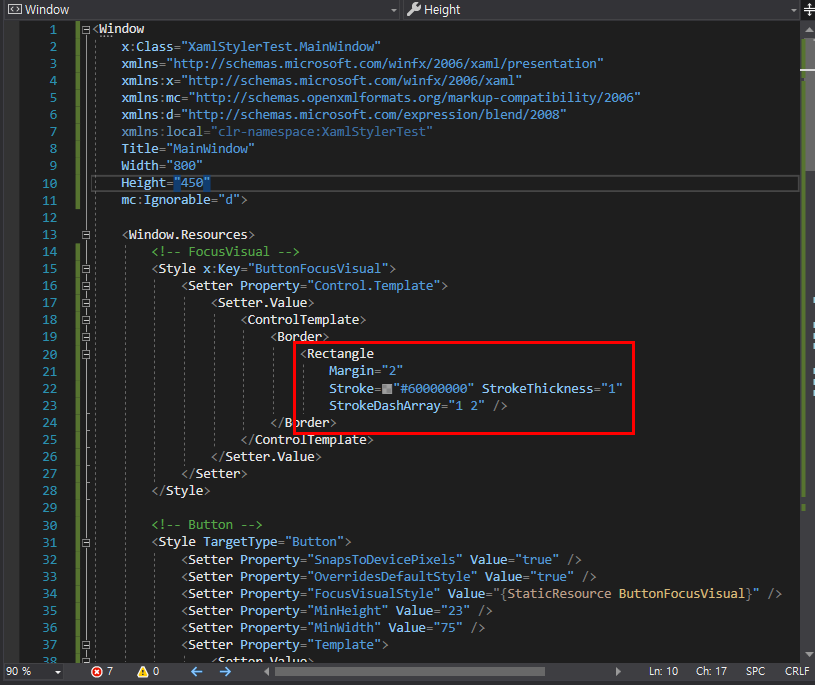
Default로 설정되어 있는 Settings.XamlStyler 값에 의해 XAML 코드가 정리되었습니다. 그런데 여기서 아래와 같이 XAML 태그(Control, Template, Style ···)와 같은 라인에 속성을 배치하고 싶을 땐 어떻게 해야 할까요?

"KeepFirstAttributeOnSameLine" : False
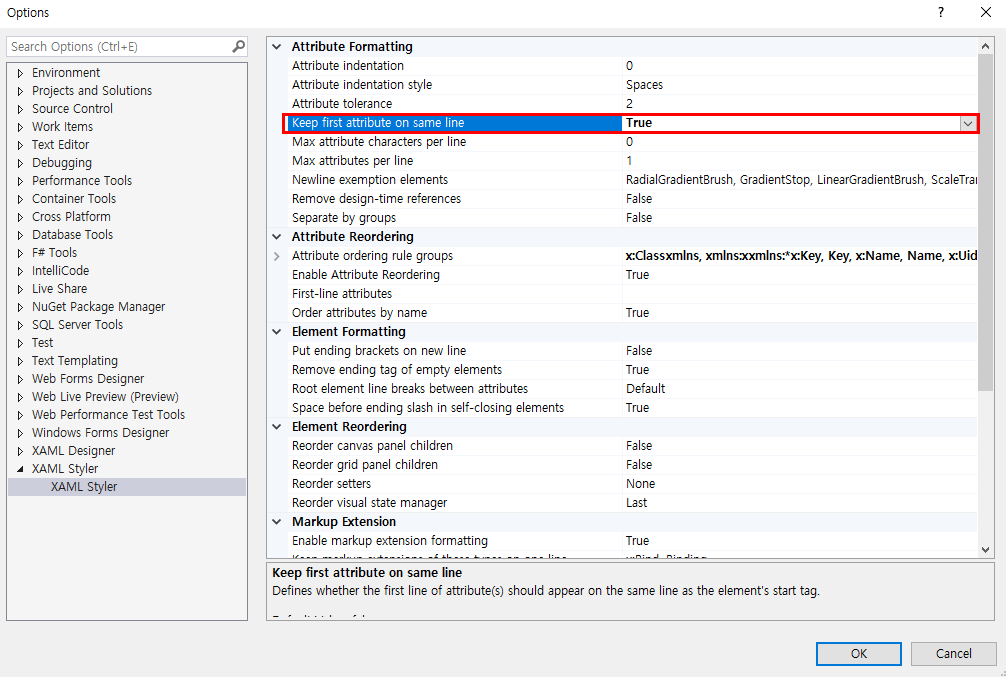
이럴 때는 Tools → Options → XAML Styler → "KeepFirstAttributeOnSameLine" : True 값을 할당해 줍니다.

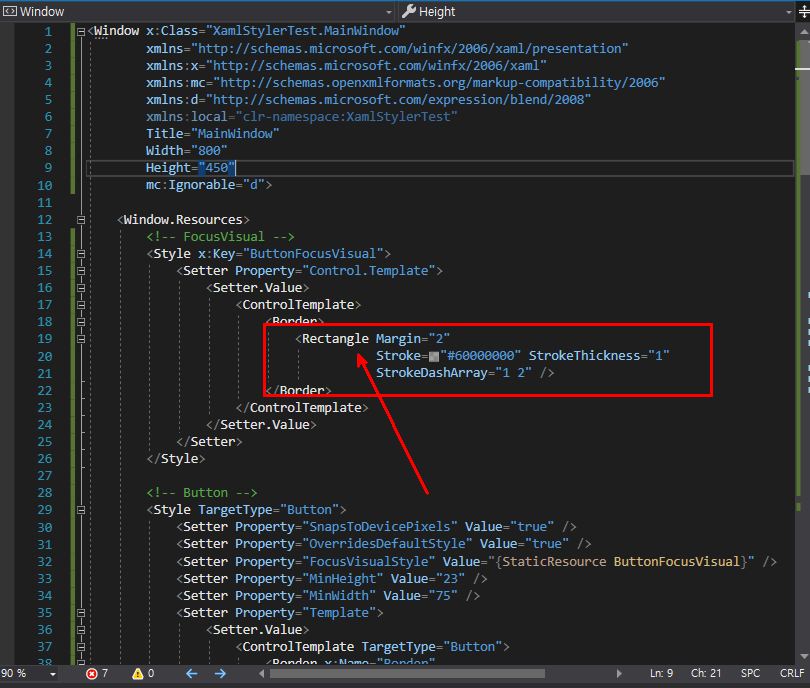
그리고 나서 다시 "저장 or 우클릭" → Format XAML을 통해 실행을 해보면 아래와 같이 같은 라인에 속성이 배치된 것을 확인할 수 있습니다.

"KeepFirstAttributeOnSameLine" : true
XAML Styler를 더 효율적으로, 내 입맛대로 사용하기

매번 이렇게 설정에 들어가 XAML Styler 탭을 찾아 값을 설정해 줘야 하는 번거로움이 있습니다. 이때 XAMLSTYLER File(Settings.XamlStyler)을 사용하시면 됩니다. 현재 프로젝트의 루트 폴더에 Settings.XamlStyler를 추가해 줍니다.

그리고 나서 Default External Configurations 값을 추가해 주겠습니다.
{
"AttributesTolerance": 4,
"KeepFirstAttributeOnSameLine": false,
"MaxAttributeCharactersPerLine": 0,
"MaxAttributesPerLine": 1,
"NewlineExemptionElements": "RadialGradientBrush, GradientStop, LinearGradientBrush, ScaleTransform, SkewTransform, RotateTransform, TranslateTransform, Trigger, Condition, Setter",
"SeparateByGroups": false,
"AttributeIndentation": 0,
"AttributeIndentationStyle": 1,
"RemoveDesignTimeReferences": false,
"EnableAttributeReordering": true,
"AttributeOrderingRuleGroups": [
"x:Class",
"xmlns, xmlns:x",
"xmlns:*",
"x:Key, Key, x:Name, Name, x:Uid, Uid, Title",
"Grid.Row, Grid.RowSpan, Grid.Column, Grid.ColumnSpan, Canvas.Left, Canvas.Top, Canvas.Right, Canvas.Bottom",
"Width, Height, MinWidth, MinHeight, MaxWidth, MaxHeight",
"Margin, Padding, HorizontalAlignment, VerticalAlignment, HorizontalContentAlignment, VerticalContentAlignment, Panel.ZIndex",
"*:*, *",
"PageSource, PageIndex, Offset, Color, TargetName, Property, Value, StartPoint, EndPoint",
"mc:Ignorable, d:IsDataSource, d:LayoutOverrides, d:IsStaticText",
"Storyboard.*, From, To, Duration"
],
"FirstLineAttributes": "",
"OrderAttributesByName": true,
"PutEndingBracketOnNewLine": false,
"RemoveEndingTagOfEmptyElement": true,
"SpaceBeforeClosingSlash": true,
"RootElementLineBreakRule": 0,
"ReorderVSM": 2,
"ReorderGridChildren": false,
"ReorderCanvasChildren": false,
"ReorderSetters": 0,
"FormatMarkupExtension": true,
"NoNewLineMarkupExtensions": "x:Bind, Binding",
"ThicknessSeparator": 2,
"ThicknessAttributes": "Margin, Padding, BorderThickness, ThumbnailClipMargin",
"FormatOnSave": true,
"CommentPadding": 2,
}
위의 값은 디폴트 값으로 XAML Convention에 대한 규칙을 변경하고 싶을 때 더 이상 Tools → Options → XAML Styler에서 설정할 필요 없이 바로 파일에서 값을 수정해 주시면 됩니다.
위의 설정값에 대한 예제는 이미 XamlStyler Wiki 문서에 예제와 함께 잘 정리되어 있으므로 생략하겠습니다. 설정값에 따른 변화를 좀 더 자세하게 보고 싶으신 분들은 위의 문서로 이동하셔서 확인해 보시면 좋을 것 같습니다.
Tip 같지 않은 Tip!
XAML Styler, 코드 관리에 유용하고 좋은 건 알겠어.
그런데 이미 작성된 방대한 프로젝트의 코드를 언제 일일이 다 수정해?
라고 하실 수도 있습니다. 그래서 이미 추가된 프로젝트에 대한 소스 코드 정리를 한 번에 할 수 있는 간단한 팁 아닌 팁을 알려드리겠습니다.
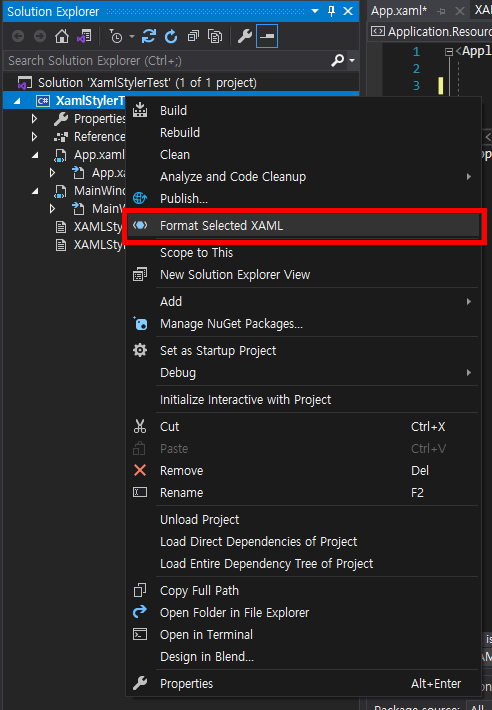
위와 같이 코드를 정리하고자 하는 프로젝트 우클릭 → Format Selected XAML을 눌러주시면 해당 프로젝트의 모든 XAML 파일에 대한 코드 정리가 한 번에 이루어집니다.
XAML Styler 도입 후기
XAML Styler를 도입해 사용해 보면서 좋았던 점은 많은 양의 UI 코드 가독성을 일관성 있게 통합함으로써 가독성을 향상시켰던 점이었습니다.
하나의 XAML 파일이더라도 긴 UI 코드는 정말 길었는데, 이를 보다 깔끔하고 일관된 형식으로 XAML 소스 코드가 정리되어서 좋았습니다.
다른 분들도 팀 단위의 프로젝트 혹은 팀 개발의 경우 XAML Styler를 활용한 XAML 소스 코드 작성 규칙을 설정해 XAML 코드의 가독성이 향상될 수 있도록 사용해 보시면 어떨까 합니다.
이상 짧은 글 마치겠습니다. 감사합니다.